Everylisting
2020-2021
Borderless Real Estate Has Just Gotten Easier.
Client
EveryListing
MY ROLE
UX Design
UI Desgin
The Context
EveryListing is a tool for real estate agents and buyers to search for properties on one global MLS. They wanted to launch the beta version of their product in the Dominican Republic.
The Objective
Research, strategize, and design a progressive web app experience to help home buyers and real estate agents navigate the real estate market in countries that do not have a functioning MLS (1.0), and on a global scale (2.0). The focus was to rework the MVP so that the 1.0 version could be presented for first stage funding.

PHASE I. Empathize
I dove into an intensive
1 week research sprint:
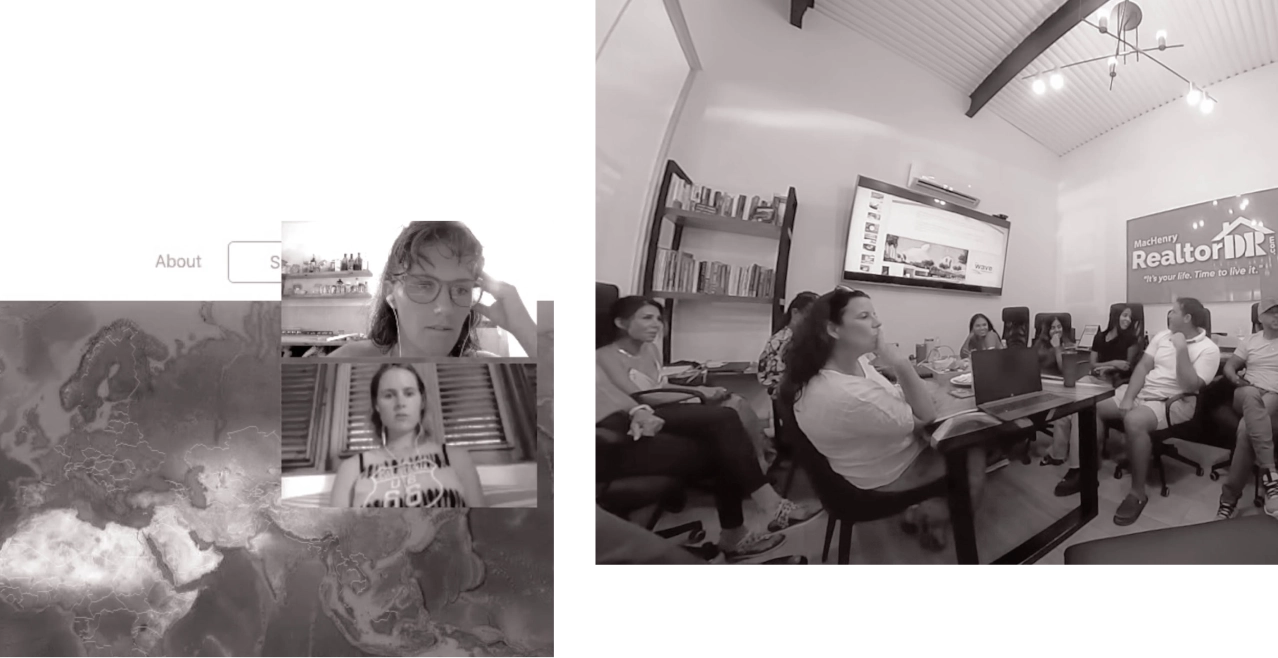
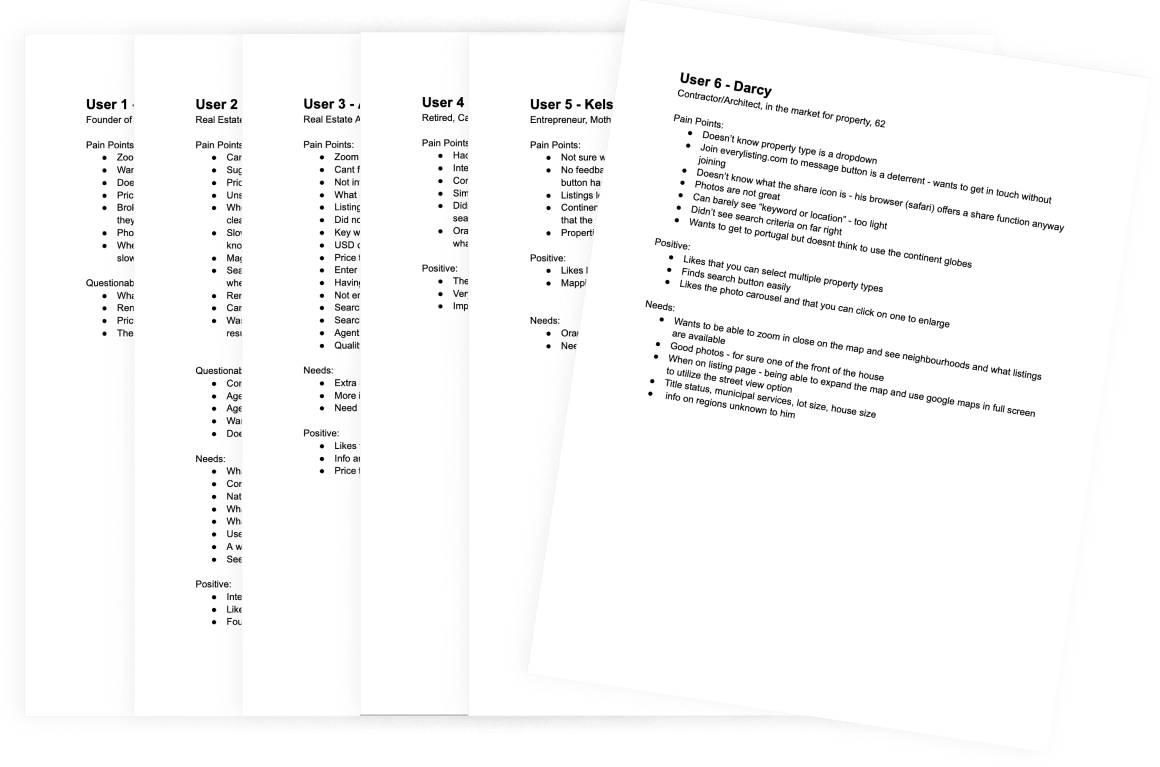
1. 6 user testing interviews.
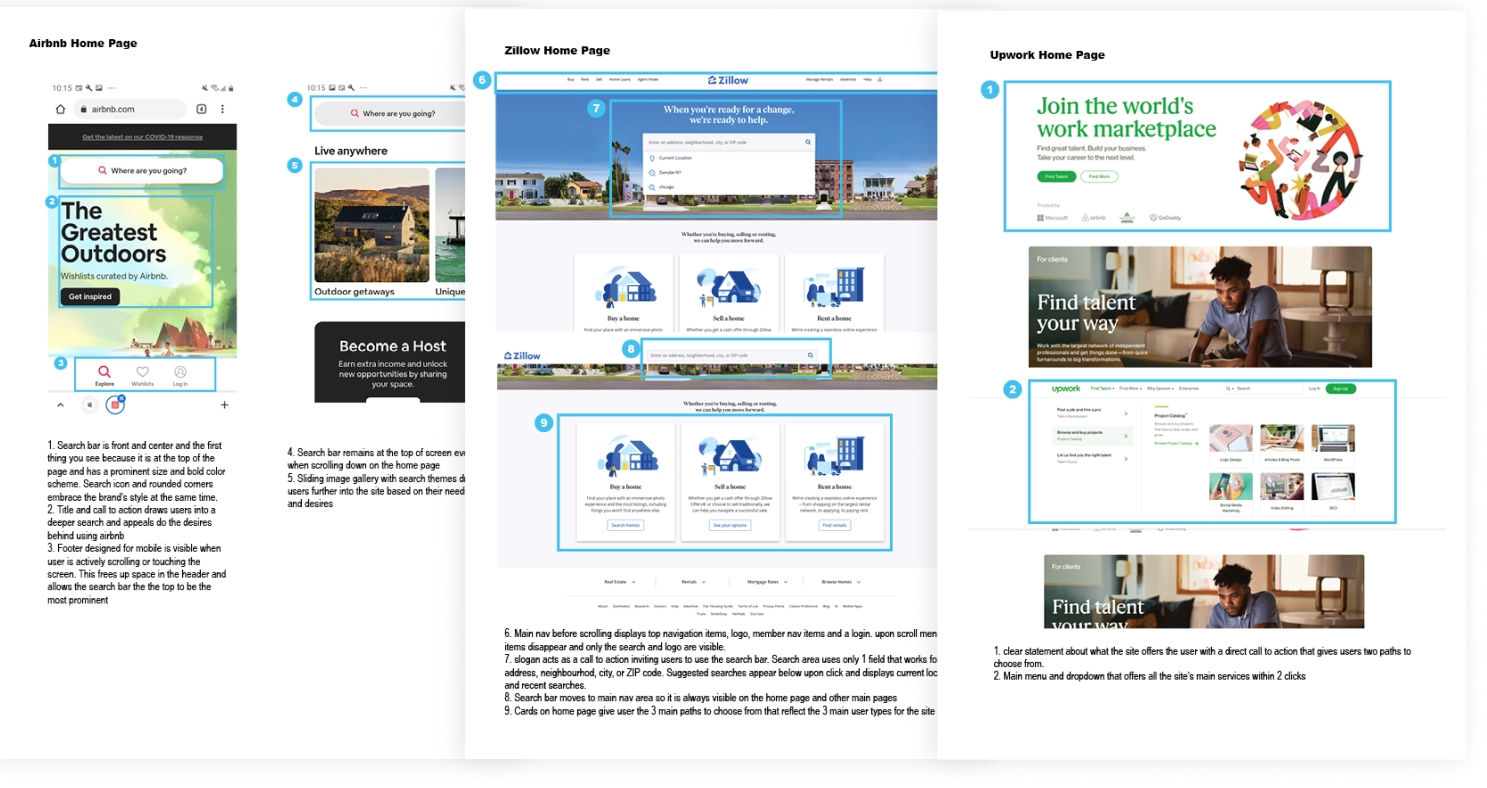
2. Mapped out competitor analysis.
3. Group demo with target market.



Key Painpoints
1. Users found the map was too difficult to navigate because it required too much button clicking instead of mouse scroll. Users wanted to zoom in very close on the map to explore a specific area, but the map points don't display properly at that zoom level.
2. The search bar had many elements that confused users, it needed to be closer to the top of the screen and more condensed.
3. Realtors wanted access to more info and stats on locations that they searched so they could better inform their clients.
4. Integrity of the site is in question when the photos are not high quality (an integral issue because the site scrapes and re-displays image found online).
5. There is not enough feedback from the site when actions are being performed - User left in the dark wondering what’s happening.
6. There is no rental / sale filter.
Phase II. Conceptualize
Overwhelmed with insights, I jumped into secondary research to form our product strategy and experience.
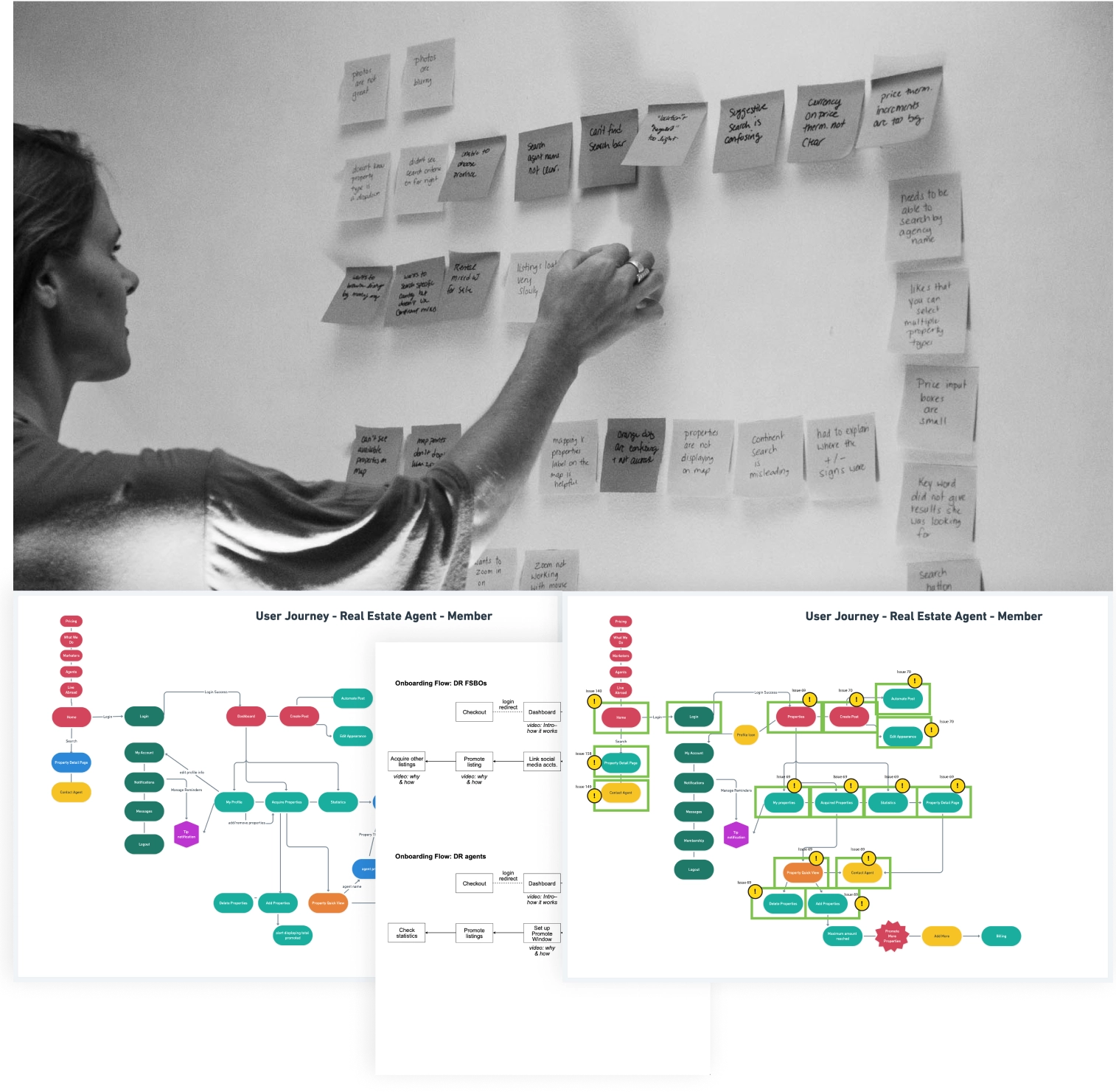
1. Created affinity maps
2. Studied user flow.
3. Prioritized customer pain points, wants and needs to inform product road map.
4. Present results to stakeholders.
Key Findings
1.Make the search bar more user friendly.
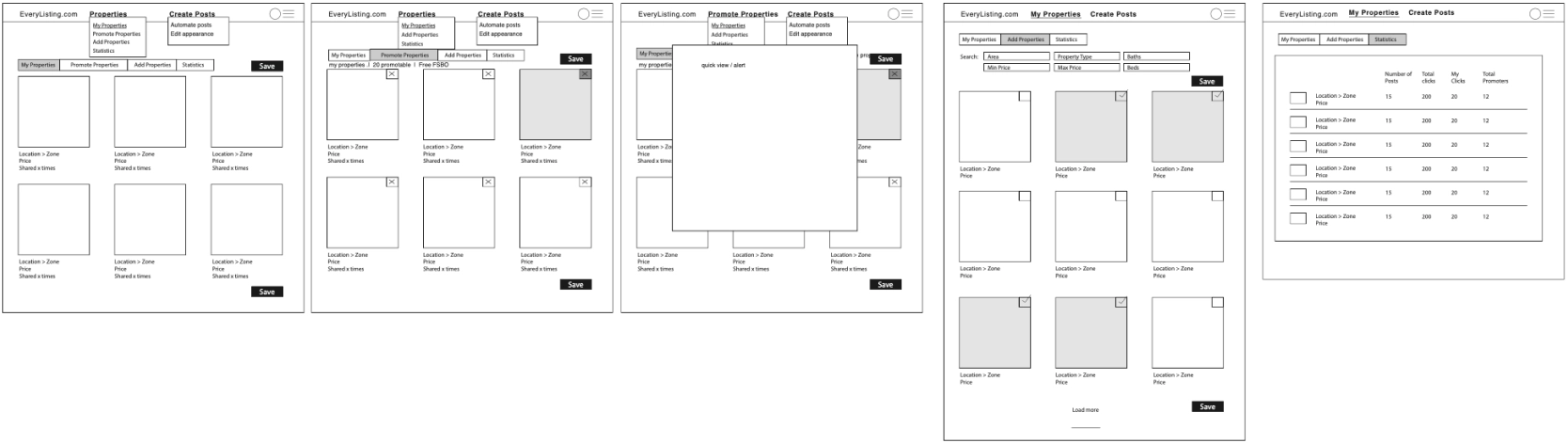
2. Improve user dashboard.
3. Give more feedback to the user to maintain their well of trust.

phase iii. design
Next, we took what we learned
and applied it to the design:
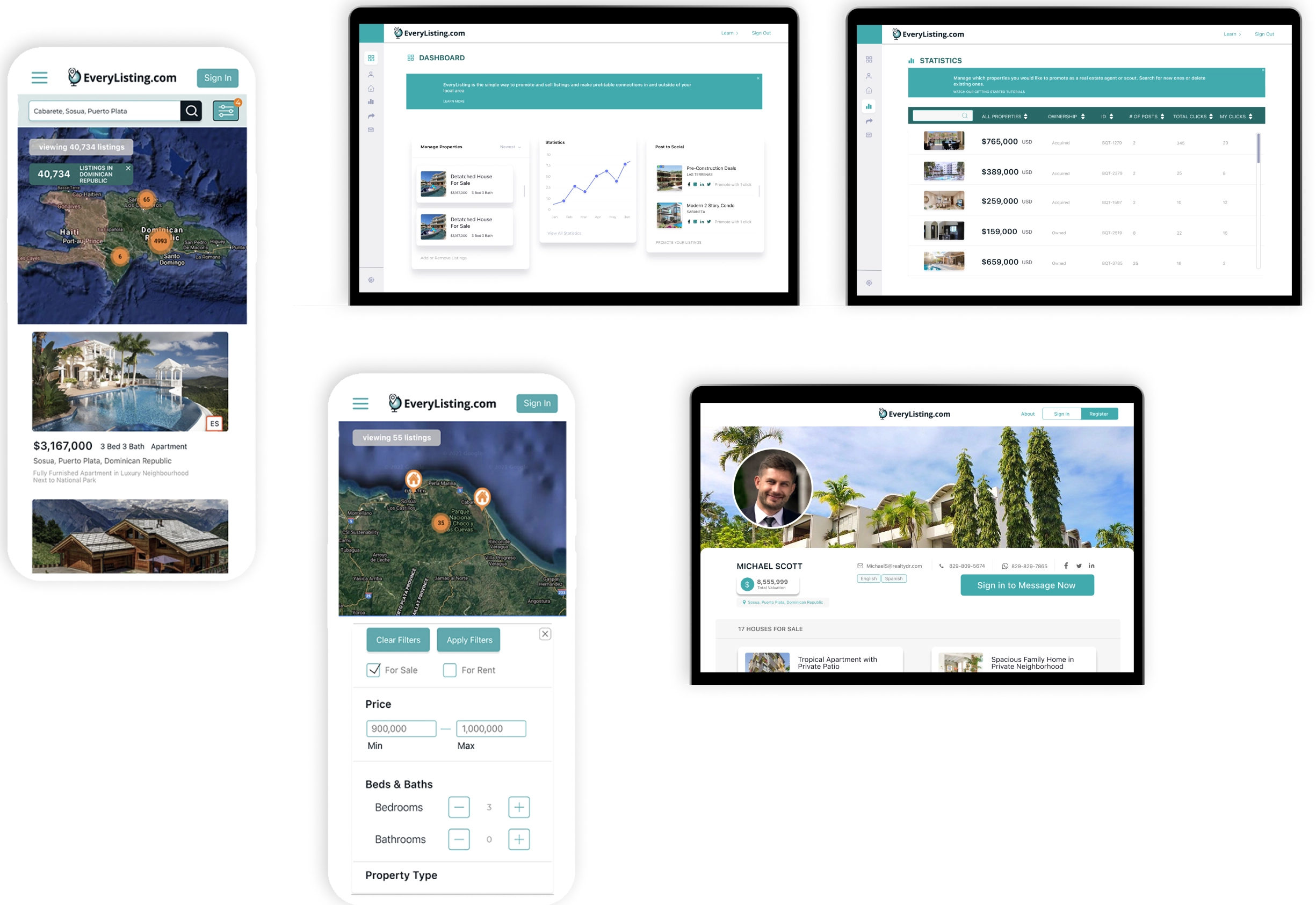
1. Improved the mobile and desktop search bar and map area.
2. User Dashboard optimized for desktop.
3. More feedback given to user about what the system is doing.


Outcomes
From concept to construction, EveryListing came to life:
View Next Case Study
